droow
droow Portfolio WordPress Theme
Introduction
- Item Name : droow - Ajax Portfolio WordPress Theme
- Item Version : v 1.0
- Author : design_grid
First of all, Thank you so much for purchasing this template and for
being my loyal customer.
You are awesome!
You are entitled to get free lifetime updates to this product +
exceptional support from the author directly.
Install Theme #back to top
Please follow all steps that are presented on video
Install plugin #back to top
Please follow all steps that are presented on video
Import Demo Content #back to top
Please follow all steps that are presented on video
Recommended PHP Configuration Limits
Many issues you may run into such as; white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact contact your web host and ask them to increase those limits to a minimum as follows:
max_execution_time 180
memory_limit 128M
post_max_size 32M
upload_max_filesize 32M
You can verify your PHP configuration limits by installing a simple plugin found here. In addition, you can always contact your host and ask them what the current settings are and have them adjust them if needed.
Necessary Plugins #back to top
Before you begin, make sure all the required plugins are activated.

Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Learn more
Advanced Custom Fields Pro.
Use the Advanced Custom Fields plugin to take full control of your WordPress edit screens & custom field data.
Learn more
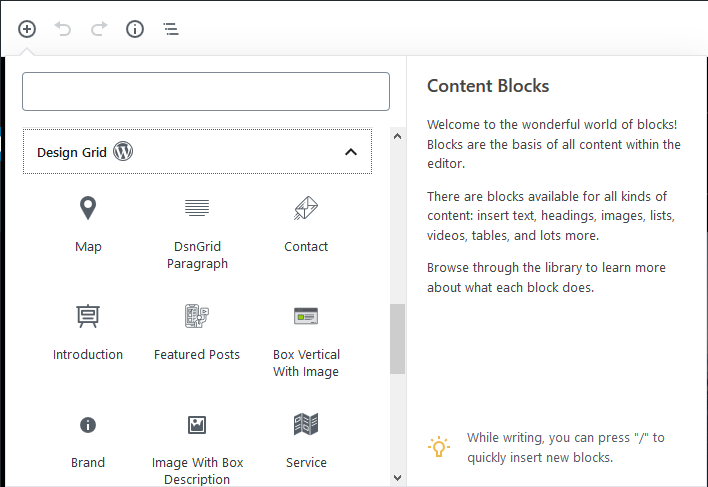
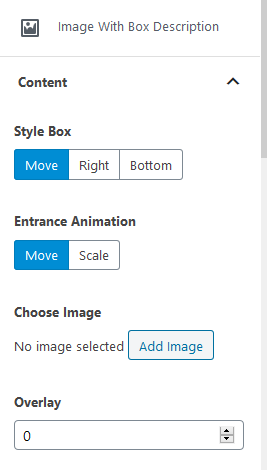
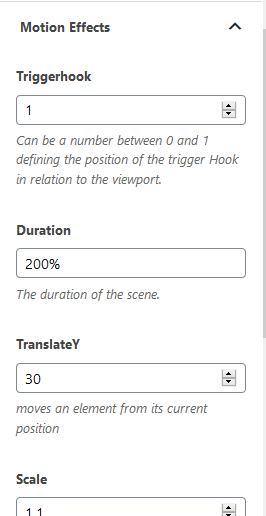
droow Generate Shortcode
Create and Generate your Shortcodes easily.
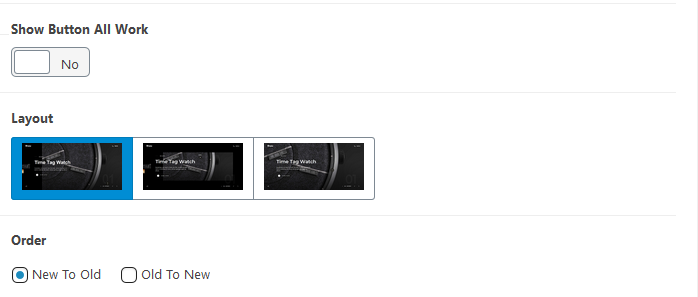
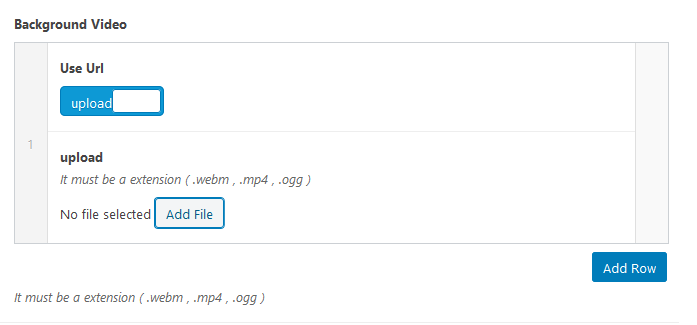
Creating Full Page Slider #back to top
Please follow all steps that are presented on video
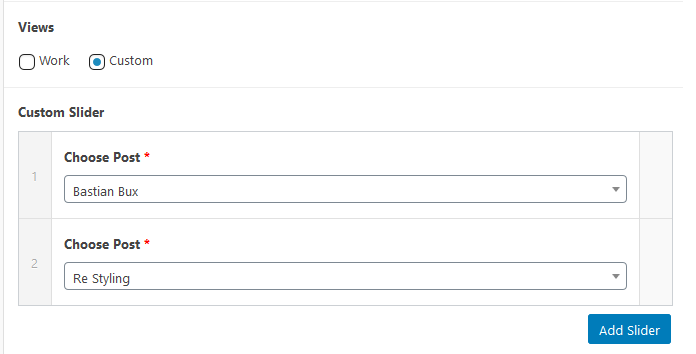
Creating Custom Slider #back to top
Please follow all steps that are presented on video
Slider With Content #back to top
Please follow all steps that are presented on video
Parallax Image #back to top
Please follow all steps that are presented on video
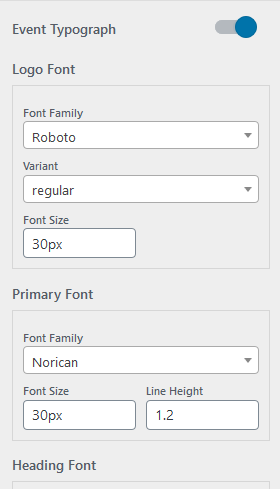
Typography Option #back to top
Please follow all steps that are presented on video
Creating Contact Page #back to top
Just copy the code below and insert it into the form of the plugin Contact 7 (as shown in the video)
[text* your-name placeholder "Type your name"]
[email* your-email placeholder "Type your Email Address"]
[textarea your-message rows:4 placeholder "Tell us about you and the world" ]
[submit "Send Message"]
Please follow all steps that are presented on video
Creating Widget Socials #back to top
Please follow all steps that are presented on video
Creating Project Page #back to top
Please follow all steps that are presented on video
Creating Work Page #back to top
Please follow all steps that are presented on video
New Post #back to top
Please follow all steps that are presented on video
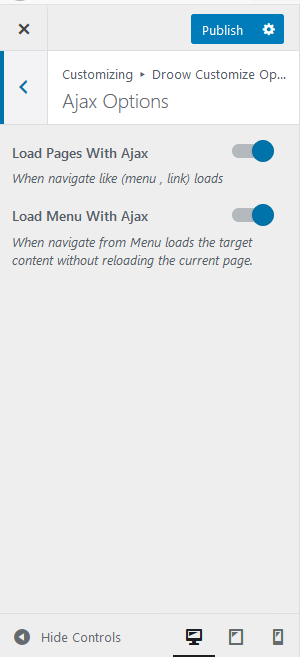
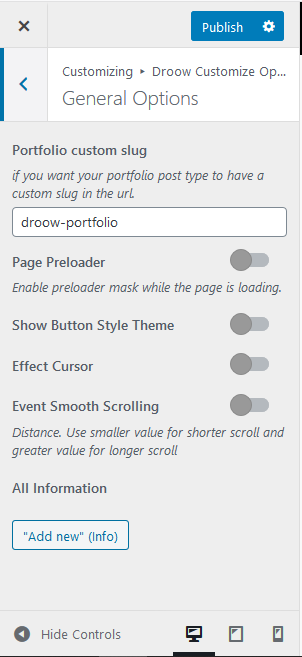
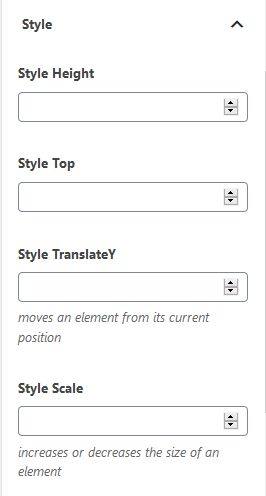
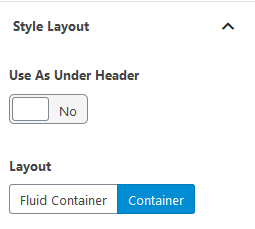
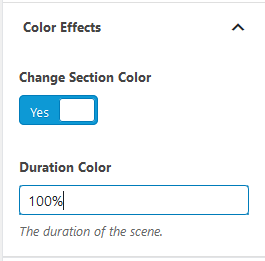
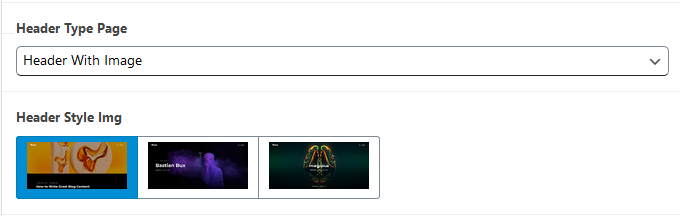
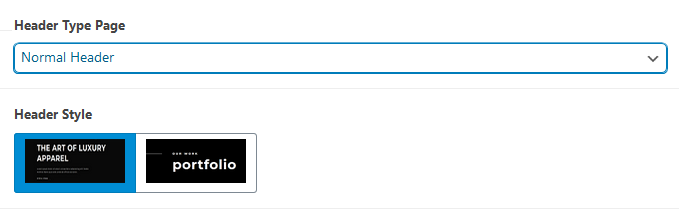
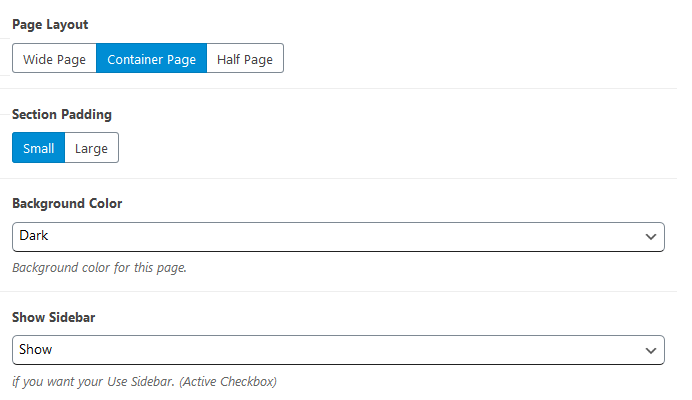
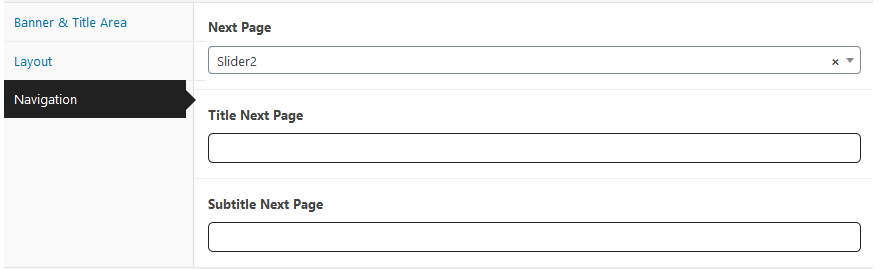
How to Use Some option #back to top
Please follow all steps that are presented on video
Theme Options - #back to top
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question @design_grid
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Files & Sources #back to top
These are the primary CSS files used for general front-end styling. Use these to customize your theme even further. All included JavaScript codes under droow/assets/css/
- 1. style.css - Primary Stylesheet
- 2. bootstrap-gird.min.css - Bootstrap Stylesheet
- 3. fontawesome.css - fontawesome Icon Font
- 4. slick.css - Most Modern Mobile Touch Slider
- 6. jquery.fancybox.min.css - Image Gallery
- 7. animate.css - animate
- 8. aos.css - Effect animate
These are the various attribution inks to the Javascript files included or modified to work with in this theme. All included JavaScript codes under droow/assets/js/
- 1. custom.js - All Jquery Options
- 2. dsn-grid.js - dsngrid custom JavaScript
- 3. anime.js - Animation Plugin JavaScript
- 4. TweenLite.js
- 5. slick.min.js - Most Modern Mobile Touch Slider
- 6. imagesLoaded.js
- 7. aos.js
- 8. progressbar.min.js
Copyright and license #back to top
Code released under the GNU General Public License v2 or later License.